Templates
Community Templates
Everbility comes with example templates to help you get started. Using these templates you can create your own AI-powered templates and start writing reports super fast.
Community Templates Video Tutorial
Copy a Template
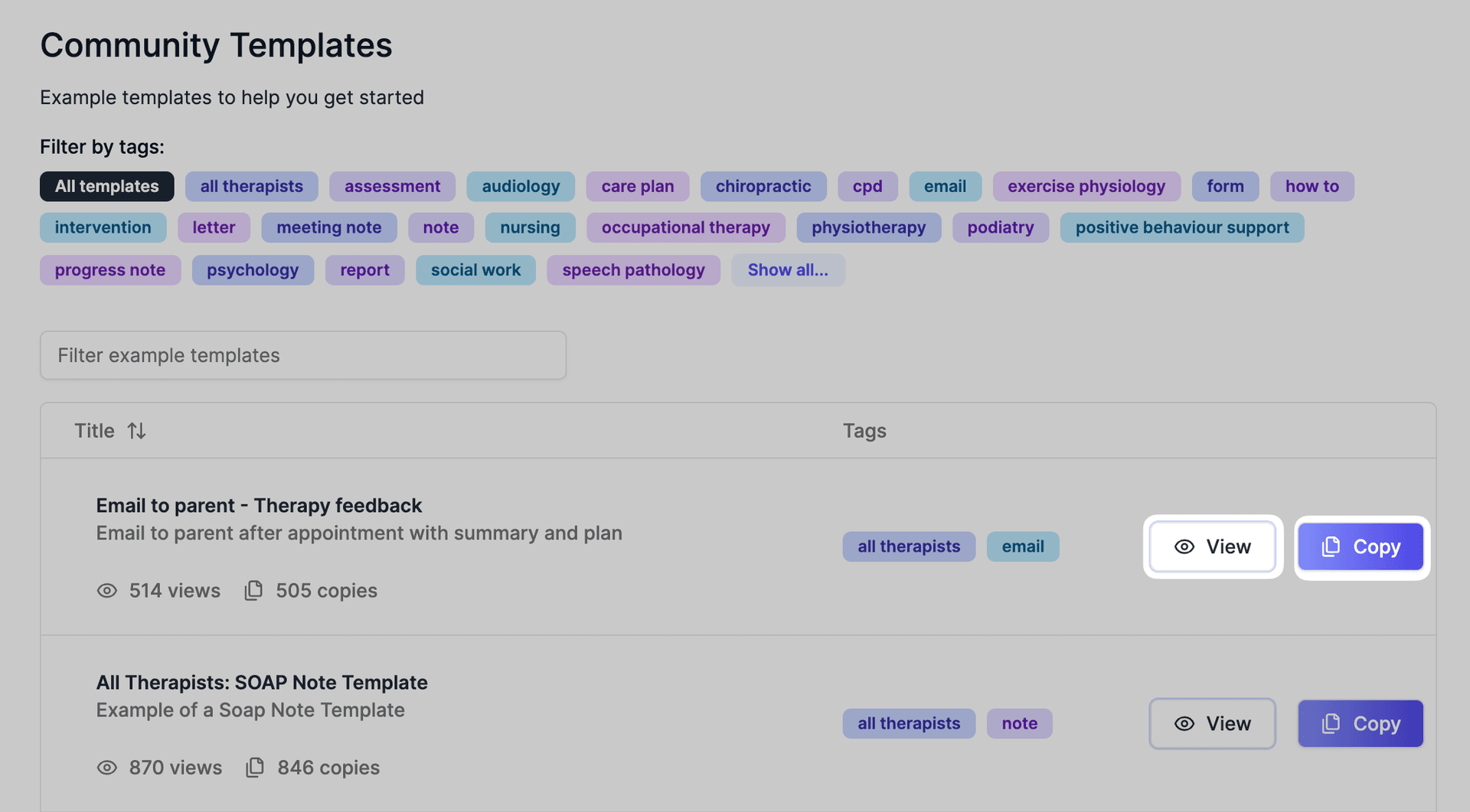
Community templates are available via the Templates page.

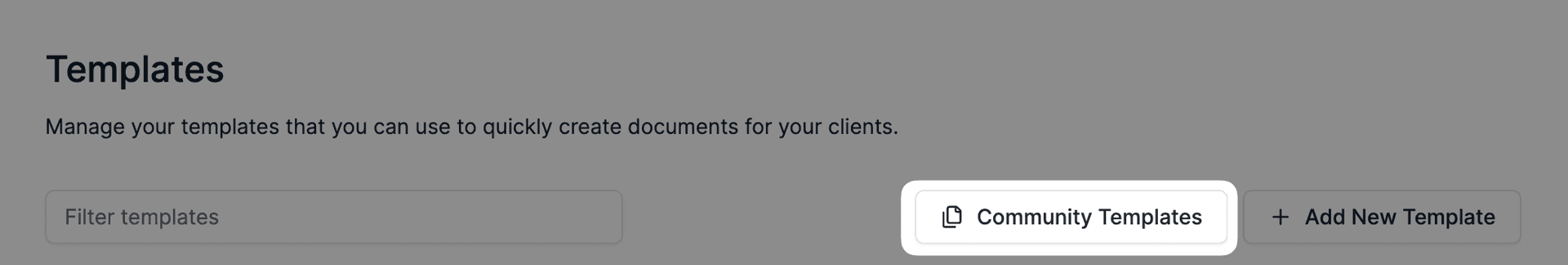
To access the Community Templates page, click Community Templates.

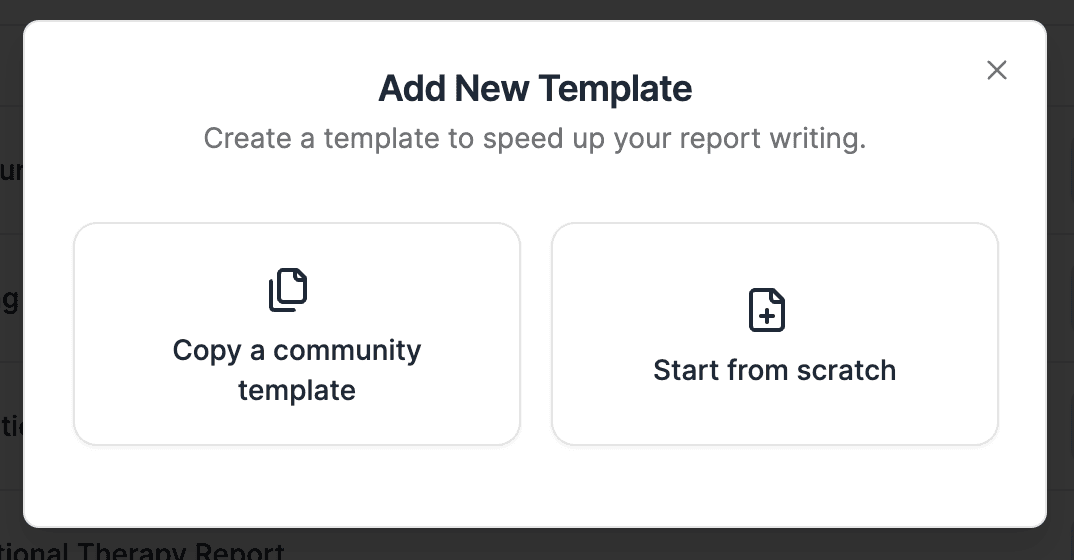
If you have clicked the Add New Template button, you can also click Copy a community template.

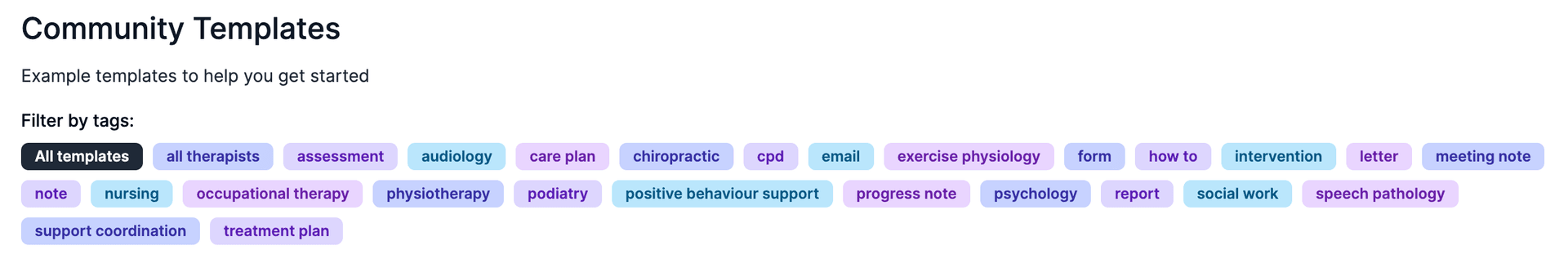
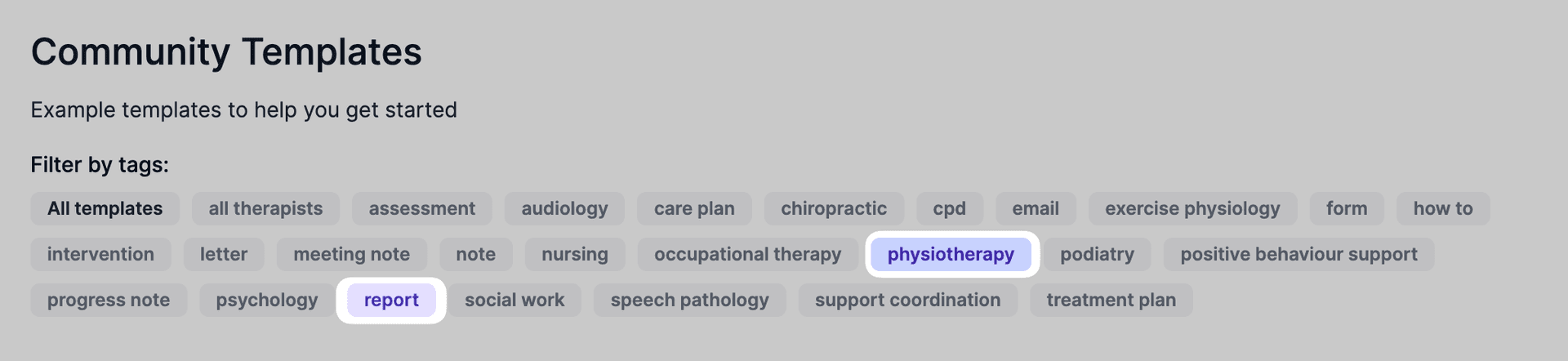
Everbility community templates are categorised by tags based on discipline (e.g., psychology, occupational therapy, social work etc) and document type (e.g., report/ letter/ assessment etc).

To select a tag click on the tag name. You can click on multiple tags to filter the templates further.

To unselect the tag, click the tag name again.
From there you can view or copy the templates to your account. Once copied, the templates will be available under Templates from the Dashboard page.

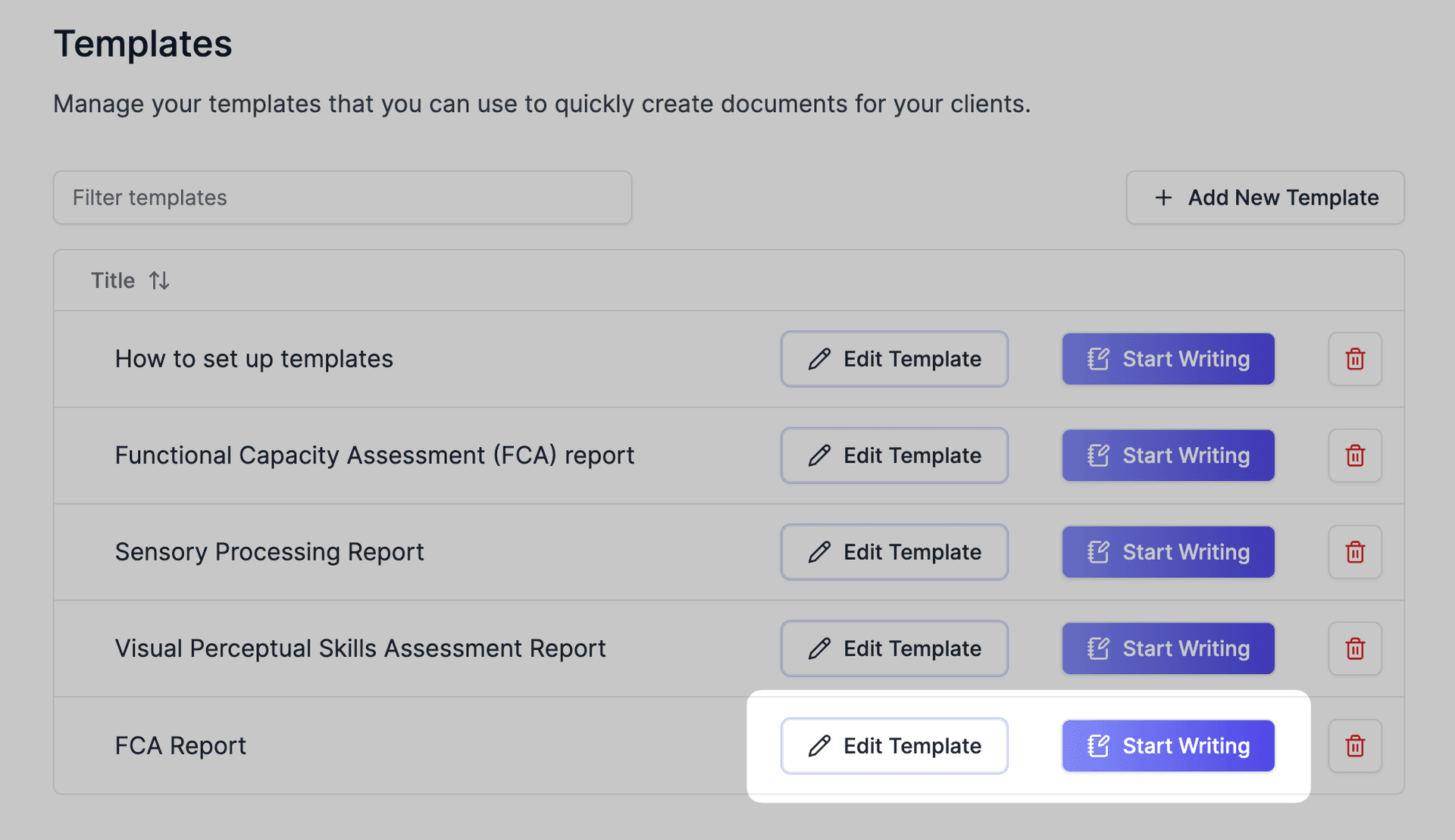
Use a Template
Once a template is copied, you may open the Writer directly by clicking on the Start Writing button in the row of the template to write a document using that template, or you can click Edit Template to open it and make changes. You can also delete a template by clicking the bin icon in the row of the template.

Feeling stuck? Book a demo here